How to Become a Web Developer in 2022
How to Become a Web Developer in 2022, Everything you should Know at this time. From the simplest apps to the most important inventions, technology plays a huge role in our daily lives. Every website or piece of software we find. Created by a developer—but what exactly is web development, and what do they do. All of these will be answered in this guide on how to become a web developer.
From an external point of view, this may seem like a complex, confusing and somewhat inhospitable area. So, to shed some light on this lucrative industry, we have put together the ultimate introduction to web development. What is required to become a full blown web developer.
In this guide, we’ll look at the basics of web development in detail, and then show you the essential skills and tools you need to enter the industry. If you decide that web development is for you. So the next step is to start learning those essential skills. Which you can do in this free coding short course designed for beginners.
First, though, we’ll take a look at the web development industry as it stands in 2022. Consider whether web development is a smart career move. With a special focus on the impact of the COVID-19 pandemic.
Feel free to skip ahead using the clickable menu. Let’s go!
Is now a good time to become a web developer in 2022?
Table of Contents
Before you jump into a new career, it’s important to consider the path ahead. Can your new industry offer you enough opportunities and stability? How likely are you to be hired after you graduate from your chosen program or bootcamp?
These questions are more important than ever in the light of the last two years. The Covid-19 pandemic has had a major impact on the economy and job market. Initially the pandemic slowed hiring in 2020, as the global lockdown went into effect. However, according to a report by Glassdoor, vaccine rollouts and an economic boom spurred growth in 2021, only to slow the pace of hiring toward the end of the year. However, it has also been said in the report. That 69% of the employment deficit comes from the leisure and hospitality, education and health industries. Those who are particularly Covid-sensitive.
This is yet another sign that workers are moving towards industries and roles that are more “Covid-proof”. such as technology. With this in mind, let’s take a look at the state of the web development industry in 2022.
Are web developers in demand right now?
You must have noticed that whatever is happening in the world around us. Technology is ubiquitous in our lives. Whether it’s scrolling through our favorite social media apps. Checking news, paying something online. Or connect with colleagues using collaborative software and tools – everything we do relies on some kind of technology. Behind this technology is a team of web developers. Those who have not only built it, but have consistently maintained it to ensure this. to make it work flawlessly.
People who can build and maintain websites, apps, and software. They have a vital role to play in today’s tech-driven world- and this is reflected in the web development job market. According to the Bureau of Labor Statistics, employment of web developers is projected to grow 13% from 2020 to 2030 – much faster than the average.
But does it hold up even after the unpredictable ups and downs of the past two years? In a word, yes: it seems. That web developers have weathered the storm relatively well. Full-stack developer actually came in second on the list of Indeed’s best jobs, and we can see it continue in 2022 and beyond. Just search the web for the most in-demand tech skills in 2022 and you’ll find things like web development, software engineering, cloud computing, DevOps and problem-solving.
Full-stack development in particular will continue to be highly attractive to employers. Writing for TechCrunch, Sergio Granada noted how full-stack developers have been integral to the business during the COVID-19 crisis:
“In response to the coronavirus pandemic, the ability to do full-stack development can make engineers highly marketable. Because companies from all industries shift their business to a virtual world. People who can quickly develop and deliver software projects thanks to full-stack methods. They have the best shot at being at the top of a company or client’s wish list. ,
If you are willing to measure the demand of web developers. So really, find “web developer” or “full-stack developer” roles in your area on sites like Glassdoor and LinkedIn. We did a quick search for web development roles in the United States and, at the time of writing, found over 60,000 vacancies.
As you can see, there remains a high demand for web developers. Despite, and perhaps even more so, due to the ongoing coronavirus pandemic. Speaking of which, how has COVID-19 affected the web development industry? let’s take a look.
How has Covid-19 affected the industry?
While many industries have struggled (and continue to do so) as a result of the coronavirus pandemic. The tech industry has done relatively well. Many organizations are relying on digital tools. In order to enable them to operate remotely, an even greater emphasis is placed on the technology and the people who create it. As such, many are anticipating a boom in the industry. As per market data forecast, the tech industry will grow from USD $131 billion in 2020 to $295 billion in 2025.
Of course, new and aspiring web developers can expect some changes as a result of COVID-19. First and foremost, it’s important to consider the rise of remote working. When it comes to looking for your first job within the field. So you should be prepared to work remotely for at least some time. If not on a full time basis. Fortunately, web development is one such career. Which lends itself to remote work. You can learn more about this in our guide. What it’s like to work as a remote developer.
We are also anticipating that web developer jobs will increase in some sectors as a direct result of those products and services. Which are in high demand right now. For example, sectors such as healthcare, media and entertainment, online banking, distance learning and e-commerce will continue to grow to reflect consumer needs and behaviors in a more socially distant world.
Overall, the impact of COVID-19 on the tech industry and web developers has been minimal as compared to other sectors. However, the situation is still unfolding. New and aspiring web developers can feel confident. That they are starting a secure career in the future.
If you are curious about this. What it’s like to be a newly qualified technical graduate in the middle of a pandemic. So take a look at our guide to finding jobs during COVID-19. In it, Mike McCulloch, Head of Career Services at Career Foundry, shares his comments about the tech job market. As well as how to market yourself as a newcomer in this field. Gave some great advice on this.
So…should you become a web developer in 2022?
So what is the verdict? Is now a good time to become a web developer?
Looking at the job market and projected employment growth, we think. That the answer is very clear. Now is an excellent time to become a web developer! Now more than ever, technology is important. That’s how we work, connect with loved ones. Access healthcare, shop… and the list goes on. If you are thinking of joining this exciting industry and building the technology of the future. So we say go for it.
But first, let’s go back to the basics. What exactly is web development, and what exactly does a web developer do? Keep reading to find out.
What is web development?
Web development is the process of building websites and applications for the Internet. Or to a private network known as an intranet. Web development is not related to website design. Rather, it is about coding and programming. Which powers the functionality of the website.
From the simplest, static web pages to social media platforms and apps, from e-commerce websites to content management systems (CMS)—all the tools we use on a daily basis via the Internet are created by developers .
Web development vs software engineering
One obstacle for those thinking about becoming a web developer is all the jargon and buzzwords. Including for the role! Some people introduce themselves as software engineers, others web developers and other software developers! Are there major differences between them?
Whereas software engineers generally work more on operating systems and web developers on internet based technologies. The reality is a little different. Both roles share programming languages and technologies. Which word is used as a result? This may depend on the location, industry and company.
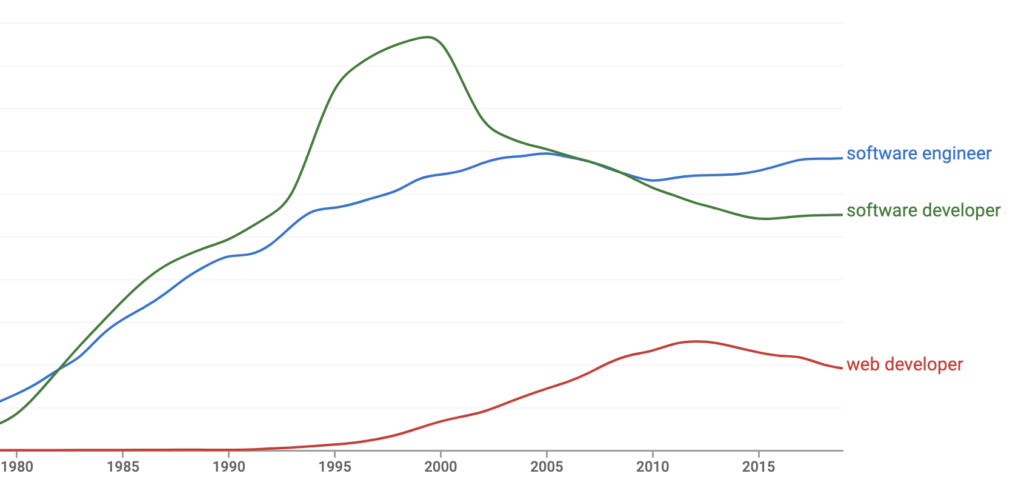
To give you a rough idea of the fluctuating popularity of these words, this graph from Google Ngram Viewer shows the growth in popularity of three words as they appear in books:

If you’re interested in more graphs charting the differences in use of these terms. So we’ve put together a complete guide to the similarities between web developers and software engineers.
For now though what is important is this. That web development and software engineering bootcamps teach you similar programming tools and techniques. Once you have graduated and are entering the job market. So check to see if they match your own. Remember to look at the techniques in each job description more than the title.
Types of web development
client-side
Client-side scripting, or frontend development, refers to all that. which the end user experiences directly. Client-side code is executed in a web browser and is directly related to what people see when they visit a website. Things like layout, fonts, colors, menus, and contact forms are all driven by the frontend.
You can get a good taste of the work of a frontend developer by watching this video tutorial and taking our free short courses for beginners. In which you will create your first website from the beginning.
server-side
Server-side scripting, or backend development, is what goes on behind the scenes. It’s about. The backend is essentially part of a website. Which the user doesn’t actually see. It is responsible for storing and organizing the data, and ensures it. That everything runs smoothly on the client-side. It does this by communicating with the frontend.
Whenever something happens on the client-side—for example, a user fills out a form. —The browser sends a request to the server-side. The server-side frontend “responds” with the relevant information in the form of code. Which the browser can then interpret and display.
Learn more: How to Hire a Web Development Company
Database Technology
Websites also depend on database technology. The database contains all those files and content. Which are necessary for the functioning of a website. This is how it is stored. Which makes it easy to retrieve, organize, edit and save. The database runs on a server, and most websites typically use some sort of relational database management system (RDBMS).
In short: Frontend, backend, and database technologies all work together to build and run a fully functional website or application, and these three layers form the foundation of web development.
The difference between web development and web design
As in software engineering, you may also hear the terms “web development” and “web design” used interchangeably. But these are two very different things.
Imagine a web designer and web developer working together to build a car. The developer will take care of all the functional components like engine, wheels and gears. While the designer will be responsible for both the visual aspects- how the car looks. The layout of the dashboard, the design of the seats—and the user experience provided by the car, whether it’s an easy drive or not.
Web designers design how a website looks and feels. They model the layout of the website. While ensuring that it is logical, user-friendly and pleasant to use. They all consider different visual elements. What color schemes and fonts will be used? Which buttons, drop-down menus, and scrollbars should be included, and where. What interactive touchpoint does the user interact with to move from point A to B? Web design also considers the information architecture of the website, it establishes. What material will be included and where it should be placed.
Web design is an extremely broad field, and will often be divided into more specialized roles such as user experience design, user interface design, and information architecture.
It is the job of a web developer to take this design and develop it into a live, fully functional website. A frontend developer takes the visual design provided by the web designer and builds it using coding languages like HTML, CSS and JavaScript. Backend developer builds more advanced functionality of the site. Like the checkout function on an e-commerce site.
In short, a web designer is an architect. Whereas web developer is builder or engineer.
Learn more: The myth of the full-Stack developer
A brief history of the World Wide Web
The web as we know it today has taken decades to build. To help understand how web development works. Let’s go back to where it all began and consider how the Internet has evolved over the years.

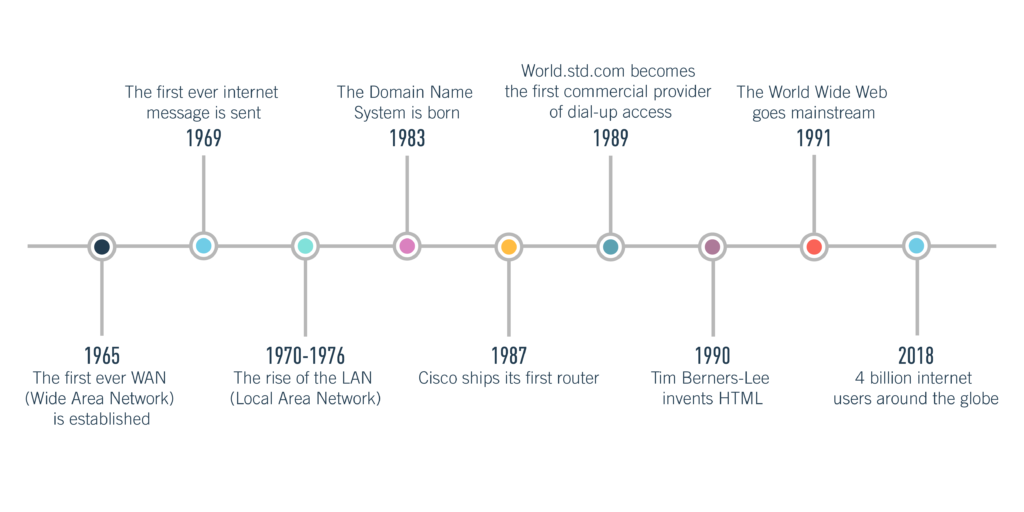
1965: First WAN (Wide Area Network)
The Internet is essentially a network of networks. Which connects all the different WANs. WAN means wide area network. A telecommunications network that spans a large geographical distance. The first WAN was established in 1965 at the Massachusetts Institute of Technology. Later on this WAN will be known as ARPANET. It was initially funded by the Advanced Research Projects Agency of the US Department of Defence.
1969: The first internet message ever
In October 1969, UCLA student Charlie Kline sent the first Internet message. He tried to send the word “login” to a computer at the Stanford Research Institute via the ARPANET network, but the system crashed after the first two letters. However, after about an hour, the system recovered and the full text was delivered successfully.
1970s: Rise of LAN (Local Area Network)
The early 70s saw the development of several experimental LAN technologies. LAN stands for Local Area Network. A computer network that connects nearby devices in similar buildings. such as in schools, universities and libraries. Some notable milestones include the development of Ethernet at Xerox Parc from 1973–1974, and the development of ARCNET in 1976.
1982 – 1989: Transmission Control Protocol (TCP), Internet Protocol (IP), Domain Name System and Dial-up Access
In 1982, Transmission Control Protocol (TCP) and Internet Protocol (IP) emerged as the ARPANET protocols, and TCP/IP remains the standard Internet protocol today. In 1983, the Domain Name System was established. which provides a more user-friendly way of labeling and naming websites (ie webdotedit.com rather than a series of numbers). In 1987, Cisco shipped its first routers, and in 1989, World.std.com became the first commercial provider of dial-up Internet access.
1990: Tim Berners-Lee and HTML
In 1990, CERN (European Organization for Nuclear Research) scientist Tim Berners-Lee developed HTML- Hypertext Markup Language. HTML has become, and still is, a fundamental building block of the Internet.
1991: The World Wide Web went mainstream
With the rise of the visual Internet browser, the World Wide Web has made its way into the mainstream. As of 2018, there are over 4 billion Internet users worldwide. According to Statista, this has increased to 4.66 active users or 59.5% of the global population in January 2021.
What does a web developer do?
The role of a web developer is to build and maintain websites. Web developers can work in-house or freelance, depending on the specific tasks and responsibilities involved. what they would be like. If you want to learn to become a web developer. So you may have to decide whether you want to be a frontend, backend or full-stack developer. Full-stack developers are experts in both frontend and backend. We’ll go into more detail about what a full-stack developer does later.
Web developers are responsible for building such a product. Which meets the needs of both the customer and the customer or the end user. Web developers collaborated with stakeholders, customers, and designers to realize this approach. How should the final website look and function?
A large part of web development revolves around identifying and fixing bugs in order to continually optimize and improve a website or system. That’s why web developers are eager to solve the problem. Regularly coming up with solutions and workarounds to keep things running smoothly.
Of course, all web developers are proficient in certain programming languages. However, different developers will work with different languages depending on their specific job title and area of expertise. Let’s look at the different layers and related functions of web development in more detail.

What does a Frontend Developer do?
It is the job of a frontend developer to code the frontend of a website or application. That is, the part of the website that the user sees and interacts with. They take backend data and turn it into something that is easily understandable. Be attractive to look at and fully functional for the everyday user. They’ll work from designs provided by web designers and bring them to life using HTML, JavaScript, and CSS (more on that later!).
Frontend Developer tasks
The frontend developer implements the layout of the website, interactive and navigational elements such as buttons and scrollbars, images, content, and internal links (links that navigate from one page to another within the same website). Frontend developers are also responsible for ensuring optimum performance across different browsers and devices. They will code the website in such a way that it is responsive or adaptable to different screen sizes. So that the user gets the same experience whether they are visiting the website on mobile, desktop or tablet.
Frontend developers will also conduct usability tests and fix any bugs that arise. Additionally, they will consider SEO best practices, maintain software workflow management, and develop tools that enhance the way a user interacts with a website in any browser.
What does a backend developer do?
The backend is essentially the brain behind the face (frontend). A backend developer is therefore responsible for building and maintaining the technology required to power the frontend. Which consists of three parts: a server, an application and a database.
The code that the backend developers create ensures this. That everything the frontend developer builds is fully functional, and it’s the backend developer’s job to make sure. that servers, applications and databases all communicate with each other.
So how do they do this? First, they use server-side languages such as PHP, Ruby, Python, and Java to build applications. They then use tools such as MySQL, Oracle, and SQL Server to find, save, or edit the data and deliver it back to the user in frontend code.
Like frontend developers, backend developers will interact with the client or business owner to understand their needs and requirements. They will then deliver these in a number of ways depending on the specifics of the project.
Backend development tasks
Typical backend development tasks include creating, integrating and managing the database, building server-side software using backend frameworks, developing and deploying content management systems (for a blog, for example), as well as working with web server technologies, API integration and operating systems.
Backend developers are also responsible for testing and debugging any backend elements of a system or application.
What does a Full-Stack Developer do?
A full-stack developer is someone who understands, and can work with, the “full stack” of technology. i.e. both frontend and backend. Which means full stack developers are experts at every stage of the web development process. that they are well equipped to get hands on. But guidance on strategy and best practices can also help.
If you like my explanation of full-stack development in video form. So I’ve run through the key points for you:
Most full-stack developers have accumulated many years of experience in various roles. Thereby giving them a solid footing across the entire web development spectrum. Full-stack developers are proficient in both frontend and backend languages and frameworks, as well as server, network, and hosting environments. They are also well versed in both business logic and user experience.
Mobile Developer
Web developers and software engineers may also specialize in mobile app development for iOS or Android.
iOS developers build apps that run with the iOS operating system. Which is used by Apple devices. iOS developers are fluent in Swift. Programming language that Apple created specifically for its apps.
Android developers create apps that are compatible with all Android devices. Like Samsung smartphones. Java was the official programming language for Android. But it has since been replaced by Kotlin, the new kid on the block.
Programming languages, libraries, and frameworks
To build websites and apps, web developers work with languages, libraries, and frameworks. Let’s take a look at each of these in detail, along with some other tools that web developers use in their day-to-day work.
Programming languages
A programming language is essentially a set of instructions and commands. Which tells the computer to generate a certain output. Programmers use so-called “high-level” programming languages to write source code. High-level languages use logical words and symbols. Which makes them easier for humans to read and understand. High-level languages can be classified as compiled or interpreted languages.
For example, C++ and Java are compiled high-level languages. They are first saved in a text-based format. Which is understandable to human programmer but not to computer. For a computer to run source code, it needs to be converted to a low-level language. ie machine code. Compiled languages are used to build software applications.
Interpreted languages like Perl and PHP do not need to be compiled. Instead, source code written in these languages can be run through an interpreter. A program that reads and executes code. Interpreted languages are commonly used to run scripts. As such they are used to generate content for dynamic websites.
Low-level languages are those that can be directly recognized and executed by computer hardware. They do not need to be interpreted or translated. Machine language and assembly language are some common examples of low-level languages.
Some of the most popular programming languages of 2022 include Python, Java, C, JavaScript, C++, C#, PHP, R, and Swift.
Markup languages
Markup languages are used to specify the formatting of a text file. In other words, a markup language describes that software. which displays the text. how the text should be formatted. Markup languages are perfectly legible to the human eye. They contain standard words—but markup tags do not appear in the final output.
The two most popular markup languages are HTML and XML. HTML stands for Hypertext Markup Language and is used to build websites. When added to a plain text document. So HTML tags describe how this document should be displayed by the web browser. To understand how HTML works. Let’s take the example of bold tags. The HTML version would be written as:
Bold this sentence!
When the browser reads it, it knows to display that sentence in bold. This is what the user sees:
Make this sentence bold!
XML stands for Extensible Markup Language. It is a markup language very similar to HTML. However, while HTML was designed to display data. As for what it looks like, XML was designed purely to store and transport data. Unlike HTML, XML tags are not predefined. Rather, they are created by the author of the document.
XML aims to simplify data sharing and transport, platform changes, and data availability. Because it provides a software and hardware-independent means of storing, transporting and sharing data. You can learn more about XML and how it works in W3schools’ guide.
Style Sheet languages
A style sheet is basically a set of stylistic rules. Style sheet languages are, literally, used to style documents written in markup languages.
Consider a document written in HTML and styled using CSS (Cascading Style Sheets), a style sheet language. HTML is responsible for the content and structure of the web page. Whereas CSS determines how this content should be displayed. CSS can be used to add colors, change fonts, insert backgrounds and borders, as well as style forms. CSS is also used to optimize web pages for responsive design. While making sure they adapt their layout to any device the user may have.
Database languages
Languages are not only used to build websites, software and apps. They are also used to create and manage databases.
Databases are used to store large amounts of data. For example, the Spotify music app uses a database to store music files. As well as data about the user’s listening preferences. Similarly, social media apps like Instagram use databases to store user profile information. Every time a user updates their profile in some way. So the app’s database will also get updated.
The database is not designed to understand the same languages in which the apps are programmed. So it is essential to have a language they understand – such as SQL, the standard language for accessing and manipulating relational databases. SQL stands for Structured Query Language. It has its own markup, and basically enables programmers to work with data held in a database system. We’ve created a cheatsheet to get you started using SQL.
What are libraries and frameworks?
Web developers also work with libraries and frameworks. Despite much confusion, they are not the same thing – although they are both meant to make the developer’s job easier.
Libraries and frameworks are essentially sets of prewritten code. But libraries tend to be smaller and are used for more specific use-cases. A library consists of a collection of useful code. Which are grouped together to be reused later. The purpose of the library is to enable developers to reach the same goal. Whereas writing less code to get there.
Let’s take the example of JavaScript, the language and jQuery, a JavaScript library. Instead of writing ten lines of code in JavaScript. Developers can take a condensed, pre-written version from the jQuery library. Time and effort saving.
A framework consists of ready-made components and equipment. Which enable the developer to write code faster, and many frameworks also have libraries. It gives the developer a structure to work with, and the framework you choose to work with. That will largely determine how you build your website or app, so choosing a framework is a big decision. Some popular frameworks include Bootstrap, Rails, and Angular.
The easiest way to understand libraries and frameworks is to visualize it. that you are building a house. The framework provides the foundation and structure, as well as instructions or guidelines for carrying out certain tasks.
Let’s say you want to install an oven in your new home. You can buy individual components and build the oven from scratch, or you can take a ready-made oven from the store. Like building a website, you can write the code from scratch. Or you can take pre-written code from a library and just put it in.
Other Web Development Tools
Web developers will also use a text editor such as Atom, Sublime or Visual Studio Code to write their code. a web browser, such as Chrome or Firefox; And an extremely important tool: Git!
Git is a version control system. Where developers can store and manage their code. As a web developer, this is mandatory. That’s why you’ll be making changes to your code constantly, so a tool like Git enables you to track these changes and reverse them if necessary. extremely valuable. Git also makes it easy to work with other teams and manage multiple projects at once. Git has become so prominent in the world of web development. That it is considered really bad practice to not use it anymore.
Another hugely popular tool is GitHub, the cloud interface for Git. While we cover what it is and how to use it in our GitHub guide. Tells more about this. Essentially this tool provides all the version control functionality of Git. But also comes with its own features like bug tracking, task management and project wiki. If you are interested in learning more about the difference between Git and GitHub. Then you can read our guide.
GitHub not only hosts repositories. It also provides developers with a comprehensive toolset. Thereby making it easy to follow best practices for coding. It is considered a place for open-source projects. And it also provides a platform for web developers to showcase their skills.
How to become a web developer
A rewarding job market
A career in web development is challenging, financially rewarding, and offers a lot in terms of job security. The Bureau of Labor Statistics predicts 13% employment growth for web developers and 22% for software developers between 2020 and 2030. Much faster than average. What’s more, web developer was ranked as the sixth best job title in tech based on salaries and employment rates. In which the software developer was in second place!
At the time of writing, the average base salary for a web developer in the United States is $70,863 per year. Of course, salary varies based on location, years of experience and the specific skills you bring to the table. How much can you earn as a web developer? Check out our guide to this.
Once you start deciding that. What kind of programmer do you want to be? So it can help to research what the average salary is for these. A useful resource for this would be our JavaScript Developer, Python Developer and Full-Stack Developer Salary Guides.
set your own learning path
The first step to a career in web development is to learn the necessary languages, libraries, and frameworks. You will need to be familiar with some of the above tools as well as some common terminology. For a beginner-friendly introduction, start with these 50 web development buzzwords all budding coders should know.
In terms of the languages you learn, it all depends on this. Whether you want to focus on frontend, backend or full-stack development. Or not. Regardless, all web developers need to be proficient in HTML, CSS, and JavaScript, which is why. that most web development or software engineering programs will include them in their curriculum.
Further resources
If you want to do further research around the area of web development, then these articles will be of interest to you:
- How to Get a Junior Web Developer Job in 2022 – Skillcrush
- The Web Development Course That Guarantees You A Job At The End Of It
- How Long Does It Take to Learn JavaScript? | Thinkful
It might be best to start by learning essentially all three. If you are interested in becoming a web developer. So check out these five tips to get started or try our free 5-day short course.
what should you do now
- Get a practical introduction to web development and build your first website from scratch with our free, self-paced web development short course.
- Participate in one of our free live online web development events with industry experts.
- Talk to a program advisor to discuss a career change and how you can become a qualified web developer in 4-7 months—complete with a job guarantee.
- Apply for one of 100 Career Change Scholarships before the end of June.