Top 10 Performance Testing Tools & and Speed Testing Tools For Website
Performance Testing Tools For Website, Ensuring that your website pages load fast, SEO is an important part of creating a positive user experience.
Think about it: If your pages don’t load quickly. So great content may not outperform. Because users will return to the SERP and probably end up on your competitor’s site.
If you are not familiar with page speed. That’s why I suggest you read about why page speed matters first. How to fix it, then come back to this post!
Also, the combination of core web vitals (i.e. largest contentful paint, first input delay and cumulative layout shift) with existing page experience metrics such as mobile friendly is poised to become a new ranking signal: the page experience signal.
There are many free website speed tools out there. This post covers several – which can help you monitor your page speed (as well as other web performance issues). So that you can avoid problems and make valuable content available to your users properly.
For large scale page speed analysis, head over to the right software to get the job done.
What is Page Speed Tool?
Table of Contents
A page speed tool analyzes a web page. Provides recommendations on how to improve page speed. However, each has its own nuances.
Some offer a page score, a percentage, etc. Which may vary according to the tool you use.
While the actual score can vary greatly between devices. They are all essentially bi-directional. Because they recommend the same types of things extensively.
Knowing what problems stand in the way of faster page speeds. You can optimize your site to load faster. It means providing a better end user experience. Which can help with page time, bounce rate, and more.
There are many page speed tools out there that you can use starting today. Here are the Performance Testing Tools we are recommend.
1. Chrome Lighthouse
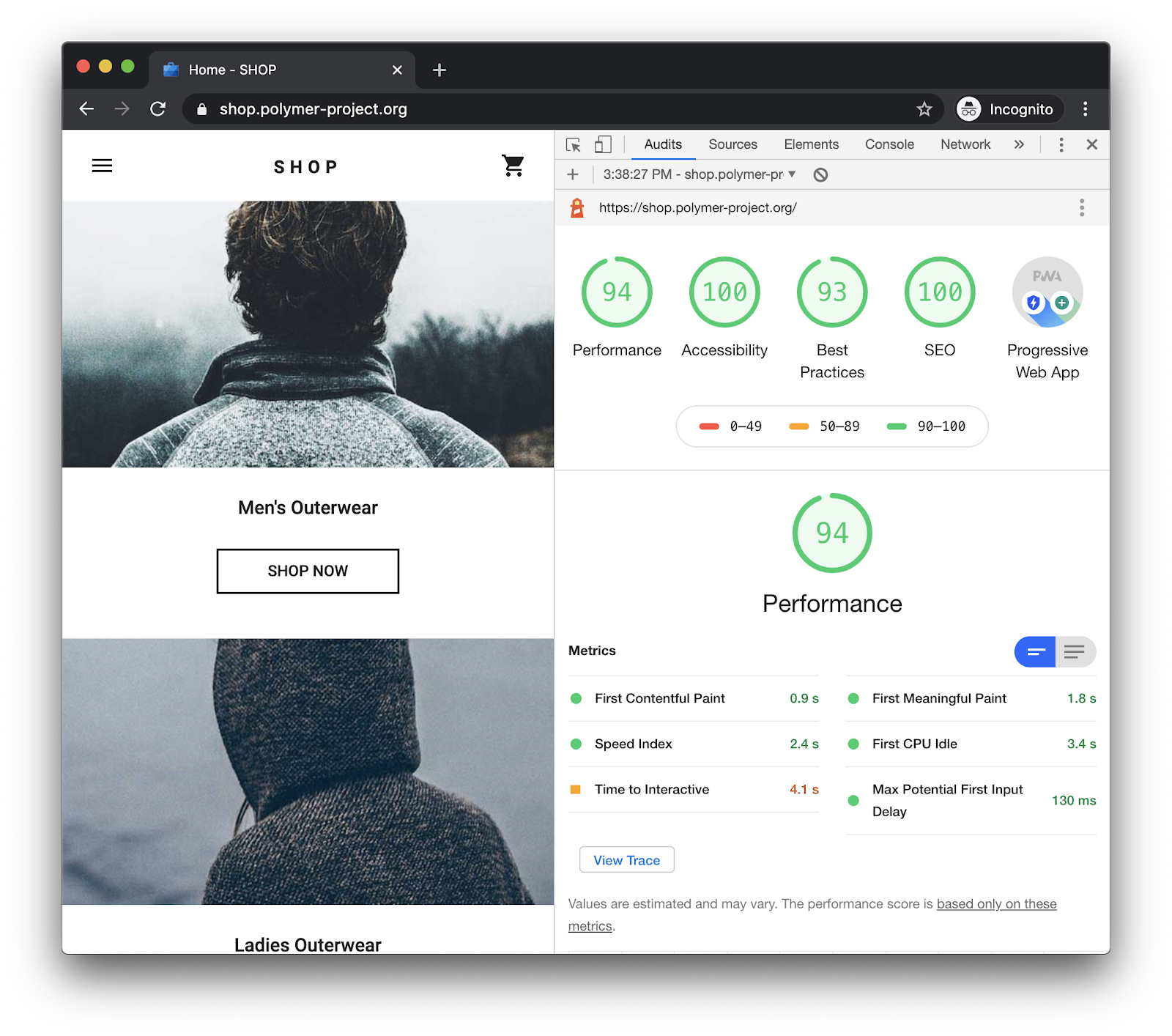
Lighthouse is an open-source tool from Google. Which you can use to audit performance and accessibility.
It is important to use laboratory data as a source. Lab data is useful for debugging performance issues. Because it is collected in a controlled environment.
However, it cannot capture real-world constraints. At Webdotedit, we also use lab data as the main measurement. Because it is the most compatible.
Field data, on the other hand, is useful for capturing real, real-world user experience. But it has a more limited set of metrics.
PSI provides both lab and field data in about a page.
This tool can also be used to find unused JavaScript and CSS, review animations, identify long JavaScript load times, and review cache storage.
It’s also great at quickly finding any major performance issues. Identifying whether the web apps running on your site meet the eligibility. Mobile-to-desktop also helps to quickly identify parity issues. Because it allows to quickly switch between mobile and desktop browsers. There are best Performance Testing Tools we are recommended on 1st position.

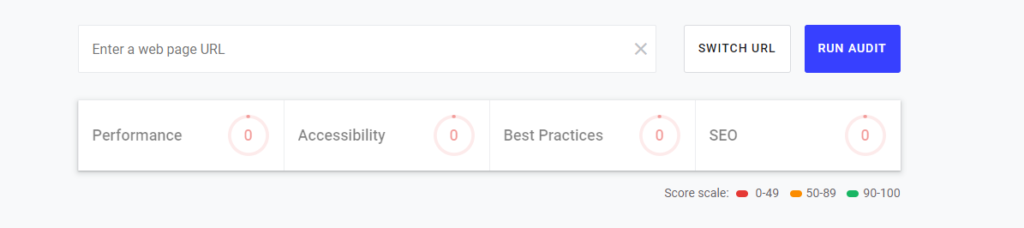
2. Web.dev
Another product from Google (and one that actually uses Lighthouse itself). Web.dev gives users a red, yellow or green “score card” after the audit is completed.
This scorecard alerts you to your current performance. This will give you an idea of how many improvements are needed. Suggestions are given to improve the user experience after the test is completed.
According to Web.dev, “All tests are run using a simulated mobile device. Which is throttled for faster 3G networks and 4x CPU slowdown.” There are best Performance Testing Tools we are recommended on 2nd position.

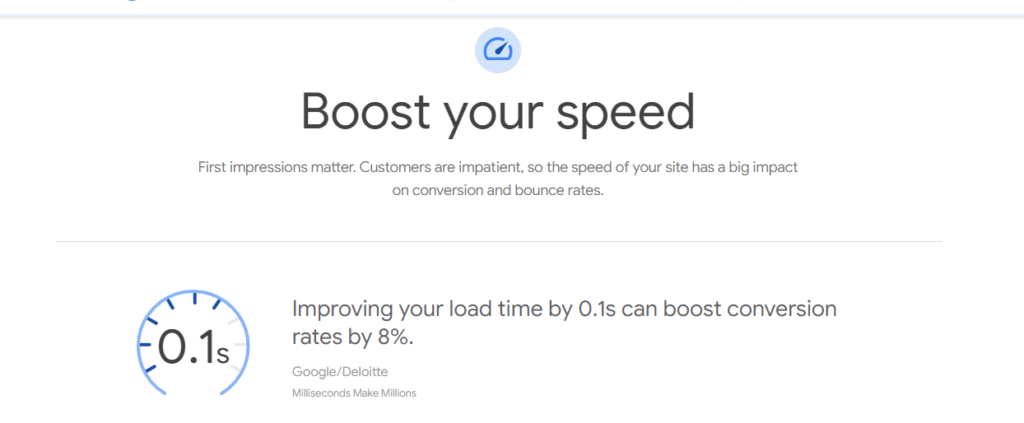
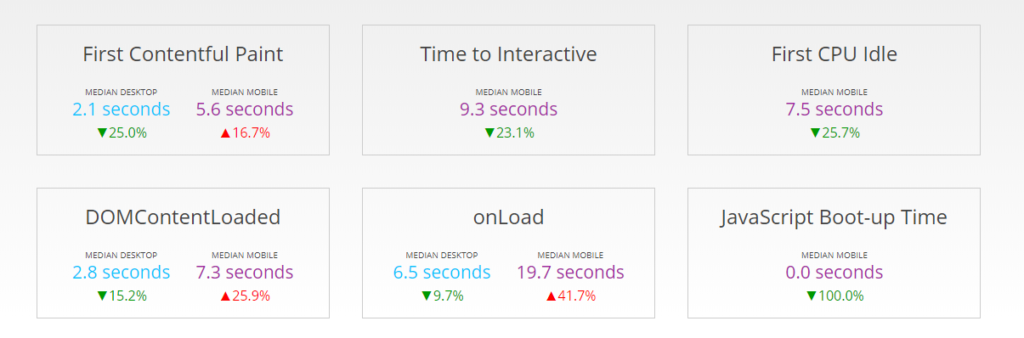
3. Think With Google
This tool provides customized recommendations for following your site’s URL based on your website’s load time.
According to Think With Google:
- Good load time: 0-2.5 seconds
- Needs Improvement: 2.5 seconds-4 seconds
- Poor load time: 4 seconds and up
By knowing your site’s load times, you can identify it. This will be the ROI from the page speed performance update. Like the effect on conversion rate.
This may be particularly important. When executive teams and/or development teams need to provide expected output and ROI to improve page speed.
It’s also helpful that this information is coming directly from Google to help support your recommendations.
There are best Performance Testing Tools we are recommended on 3rd position.

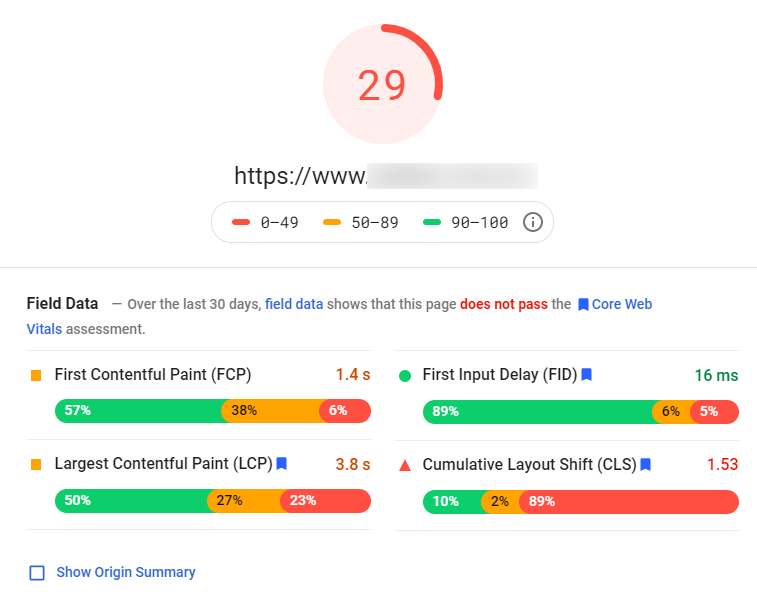
4. Google PageSpeed Insights
Google’s PageSpeed Insights can analyze any URL for desktop and mobile.
After analyzing the content of the web page, this tool shows you field data (e.g. first contentful paint, first input delay), lab data (e.g. speed index, time of interactive), opportunities and diagnostics. There are best Performance Testing Tools we are recommended on 4th position.

5. Google Search Console and Google Analytics
Some people prefer to stay within GSC and GA to collect and analyze their data.
Google Search Console provides a lot of information to SEO. This also applies to page speed.
Within GSC, users have access to their main web critical reports. Google identifies issues specific to your site. Reports them through GSC. To some extent, the items listed in Google Search Console are spelled out. Additional resources are linked.
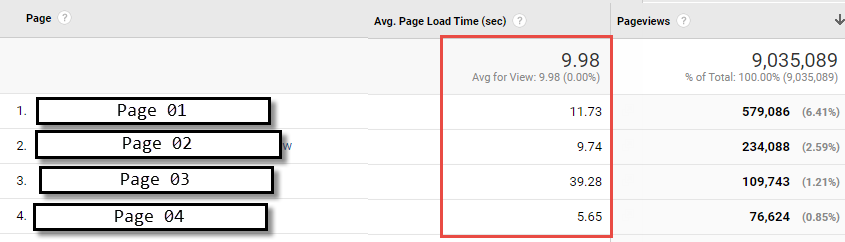
Inside GA, there is a site speed report. Which shows the average page load time. There are best Performance Testing Tools we are recommended on 5th position.

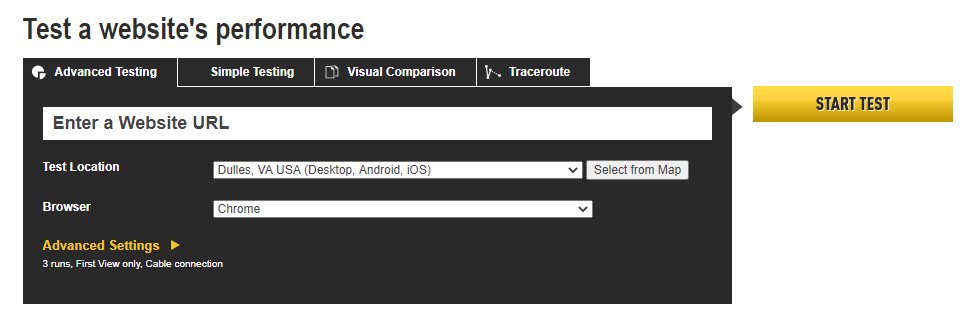
6. WebPageTest
The next tool on the list is WebPageTest. This website performance tool is capable of handling more advanced use cases.
Use historical tracking to identify average speeds to use as a benchmark for the team. Able to handle more advanced use cases.
Andy Davis provides an in-depth example of this test. To see how certain website implementations affect speed and website load times. How does he use the Compare feature. There are best Performance Testing Tools we are recommended on 6th position.

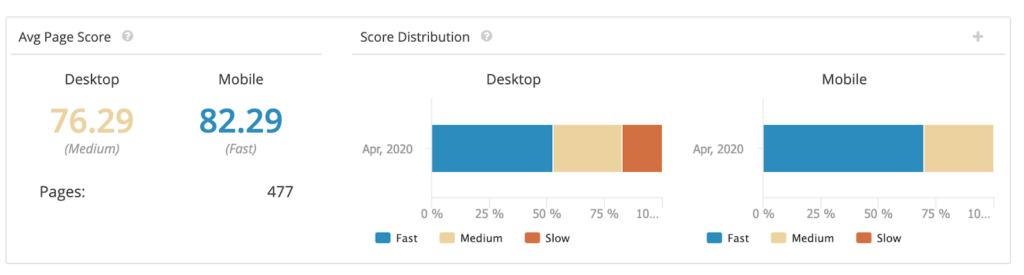
7. HTTP Archive
The HTTP Archive identifies the average page speed performance of your platform (Drupal, Magento, WordPress, etc.).
This is important for benchmarking performance specific to the type of CMS improvements and average expected page speed.
Apart from loading speed reports, they also provide reports on web status, JavaScript status, page load, etc.
There are best Performance Testing Tools we are recommended on 7th position.

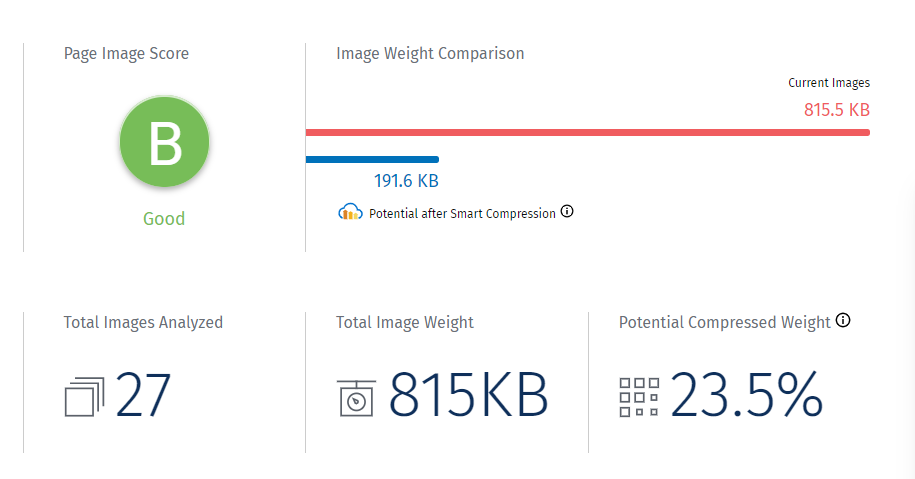
8. Website Speed Test
Powered by Cloudinary, WebSpeedTest is an image analysis tool. Which allows teams to do this review. How the images are affecting their site.
Multimedia can often get in the way of a page loading successfully. So it’s a great tool to have a look at. How image format, quality, size and other factors affect site performance.
Note: You can use Squoosh to compress your images into a smaller file size. There are best Performance Testing Tools we are recommended on 8th position.

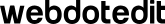
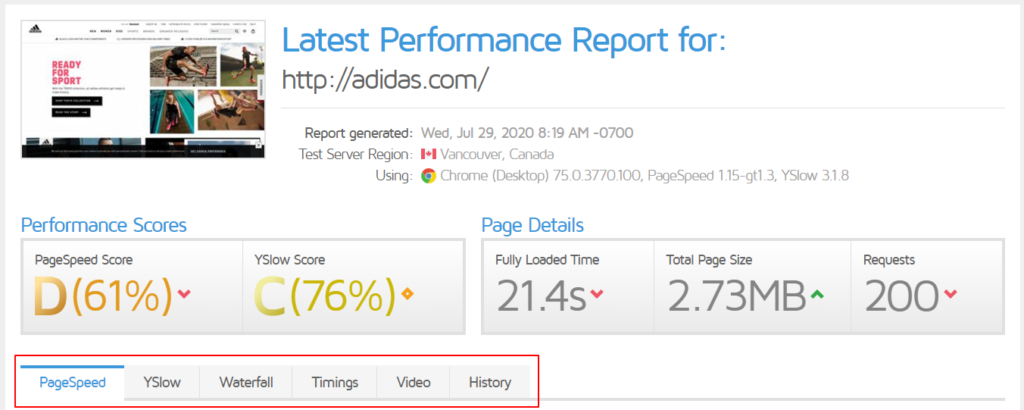
9. GTmetrix
GTmetrix shows website speed and recommendations in order of importance. The analysis is based at an established location in Vancouver, Canada. Which is running on Chrome (Desktop) and more options are available when logged in.
But for another free website speed test tool, it gets the job done.
Plus, you can cycle through a variety of tabs once the analysis is complete. PageSpeed, YSlow, Waterfall, Timing, Video and History. There are best Performance Testing Tools we are recommended on 9th position.

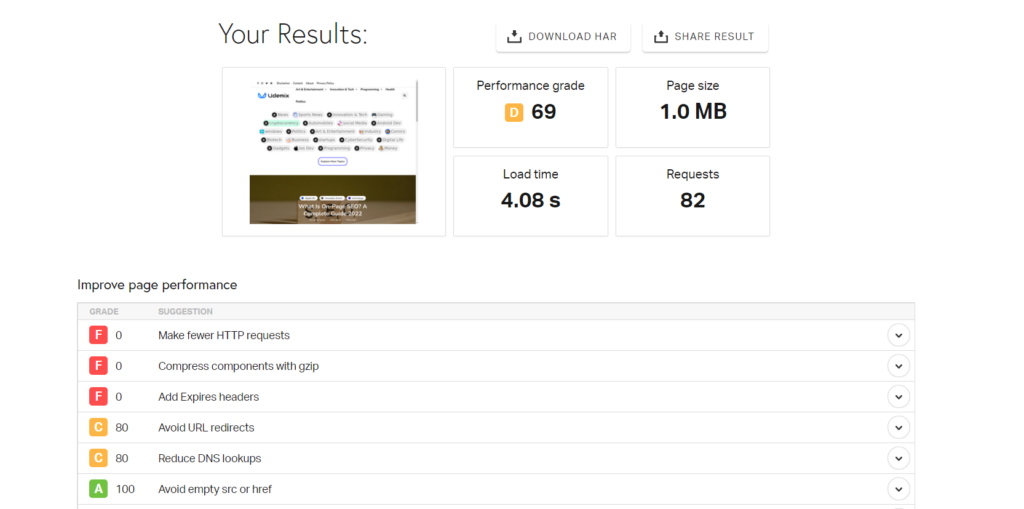
10. Pingdom
PSDI offers four main products. Synthetic monitoring, real user monitoring, application monitoring and log management.
The page speed monitoring feature of the tool is a part of synthetic monitoring. You can identify trends. One can view overall performance grades, and dive into the metrics.
A free trial is available, otherwise synthetic monitoring starts at $15 per month. There are best Performance Testing Tools we are recommended on 10th position.

Some Tips When Using Page Speed and Performance Tools.
As you have seen, there are many speed and performance tools. Which you can use to keep track of your website.
Before you dive in and use them. I have some recommendations for using performance tools for page speed and such.
- When using testers that ask you to set an area. Set the area closest to your average customer’s location.
- Different instruments will provide different sets of scores. Most of the tools are based on the native Google open source PageSpeed API.
Scoring methods will vary from tool to tool. There are many different factors that can cause data to vary. Including network variation, device type, location of third party assets, the way the page was designed to load. (eg asynchronous loading). So be aware that your own site may report differences in scoring from each specific tool.
This is the reason why Google is moving towards fully loading from time to time. Which should bring more stability in scoring.
- Align with your development team about which performance metrics are most important.
When your dev team will have similar performance metrics and goals in mind. So they’ll be able to prioritize changes to your site that will increase page speed (and boost user experience).
Page Speed Analysis at Scale
Whereas the free tools listed above reveal page load times and performance issues. They do it slowly: one page at a time!
Plus, using so many different tools is going to tell you a lot of stories about your data. When you use an SEO platform like Webdotedit. So you are able to pull together as much information as possible in one place for seamless analysis.
With our page speed analysis you can identify massive page speed problems which is especially important for enterprise sites.

Here are a few of the advantages of using our Page Speed Analysis:
- See Every Managed Web Page in a Single View
- Prevent Load Time Issues Affecting Ranking Factor
- Regular Web Page Speed Checks
- Optimize CSS File for Faster Site Loads
- Reduce Bounce Rate, Increase Conversion Rate
- And more!
Conclusion
Like most website performance and speed testing tools, Google Tools doesn’t take more advanced features into account. But most do provide a variety of problem solving capabilities and analytics for businesses to learn more about their site’s page speed performance.
To have the most power at your disposal, you will need an SEO platform. Capable of multiple analyzes in one place.
If you want to see how the Webdotedit platform can increase your page speed insights to provide a better user experience. So schedule a call and a colleague of mine will show you a personal walkthrough of the platform.
Read More: How to Become a Web Developer in 2022