Roadmap To Become Full Stack Developer in 2023
Here is a ultimate Roadmap To Become Full Stack Developer in 2023.
There are many types of developers exist
Table of Contents
- Web developers, who create websites and applications for the internet
- Mobile developers, who create apps for mobile devices
- Game developers, who create video games
- Data scientists, who analyze and interpret complex data sets
- Systems developers, who create and maintain operating systems
- DevOps engineers, who handle the collaboration between development and operations teams
- Full-stack developers, who have a broad range of skills that allow them to work on all aspects of a project
There are many types of web developer exist
some common types of web developers are :
- front-end developers
- back-end developers
- full-stack developers
- mobile developers
Front-end developers focus on the part of a website that users interact with (what users can see on screen),
while back-end developers work on the server side of things.
Full-stack developers have expertise in both front-end and back-end development,
while mobile developers create applications for mobile devices.
There are also other specialized types of web developers, such as security experts and e-commerce specialists.
An iOS developer is a type of mobile developer who specializes in creating applications for Apple’s iOS operating system, which is used on devices such as the iPhone and iPad. Mobile developers create applications that can be accessed and used on mobile devices, so an iOS developer would fall under the broader category of a mobile developer.
Roadmap to becoming Frontend Developer:
If you want to become a front-end developer, here are some steps you can follow:
- Start by learning the basics of HTML, CSS, and JavaScript. These are the three core technologies that make up the front end of a website, and you’ll need a strong understanding of them to be a successful front-end developer.
- Get familiar with popular front-end frameworks and libraries, such as React, Angular, and Vue. These frameworks and libraries can make it easier to develop complex front-end applications and can be valuable tools in your toolkit as a front-end developer.
- Practice building your web projects. The best way to learn front-end development is to actually do it,
FrontEnd Developer RoadMap:
- HTML
- 👇
- CSS
- 👇
- 2–3 Projects using (HTML+ CSS)
- JavaScript
- 👇
- 2–5 Big Projects using (HTML+CSS+ JavaScript)
- 👇
- React (Redux+ Redux Toolkit+ Redux Saga)
- 👇
- TailwindCSS / Material-UI
- 👇
- 3–5 Big Projects using (React + TailwindCSS / Material-UI)
That’s all, Hurray🥳🎉 ! You Become Frontend Developer🚀
Roadmap to becoming Backend Developer:
If you’re interested in becoming a backend developer, here are some steps you can take to achieve your goal:
- Start by gaining a strong understanding of the basics of computer science and programming. This will help you develop a solid foundation in the fundamentals of software development, which you can build on as you progress in your career.
- Choose a programming language to focus on.
Many backend developers use languages like Python, JavaScript, Java, or C++.Whichever language you choose, make sure to learn it well and practice using it to build applications. - Learn about server-side programming, including how to build and maintain web servers, and how to work with databases. This is an essential skill for any backend developer.
- Familiarize yourself with common backend frameworks and libraries, such as
Django or Flask for Python, Spring for Java, or Express.js for JavaScript. These tools can help you quickly and efficiently build backend applications. - Consider getting certified in your chosen language or framework. This can demonstrate to employers that you have a certain level of expertise and can help you stand out in the job market.
- Look for internships or entry-level positions at companies that are looking for backend developers. This can provide valuable real-world experience and help you make connections in the industry.
- As you gain experience and develop your skills, consider specializing in a particular area of backend development, such as working with a specific type of database or developing APIs.
- Keep learning and staying up-to-date with the latest technologies and best practices in backend development. This will help you advance in your career and remain competitive in the job.
Here is a list of steps you can follow to learn back-end web development as a beginner:
- Learn the fundamentals of how the web works, including client-server architecture and HTTP.
- Learn the basics of HTML, CSS, and JavaScript, including how to create and style web pages and how to add interactivity with JavaScript.
- Learn about web security, including common threats and how to protect your web applications from them.
- Learn about Node.js and npm, and how to use them to build server-side applications.
- Learn about Express, and how to use it to create web servers and handle requests and responses.
- Learn about databases, including how to create and manage databases, and how to use them to store and retrieve data.
- Learn about monetization, and how to generate revenue from your web applications.
- Explore popular frameworks and libraries, such as React, Angular, or Vue.js, and learn how to use them to build more powerful and efficient web applications.
- Learn about newer technologies, such as GraphQL and WebAssembly, and how they can be used in back-end web development.
Roadmap to becoming Full Stack Developer:
To become a full-stack developer, you will need to learn a variety of technologies and programming languages. Here is a high-level overview of the steps you can take to become a full-stack developer:
- Start by learning the basics of web development, including HTML, CSS, and JavaScript.
- Next, learn a server-side programming language such as Python or Ruby.
- Learn database technology such as MySQL or MongoDB.
- Learn a framework for the server-side programming language you chose in step 2. For example, if you chose Python, you could learn the Django or Flask framework.
- Learn a front-end JavaScript framework such as React or Angular.
- Continue learning and staying up-to-date with the latest technologies and best practices in web development.
- Consider getting certified or completing a full-stack development program to demonstrate your skills and knowledge.
Keep in mind that becoming a full-stack developer is a journey and will take time and dedication. It’s important to continually learn and improve your skills to stay relevant in the field.
what tech stack will be the best for learning Full stack development as per current trend:
Currently, the most popular tech stack for full stack development is the JavaScript-based stack. Which includes technologies like React for the front end, Node.js for the back end, and databases like MongoDB for data storage. This stack is popular. Because it allows developers to use the same language, JavaScript, for both the front-end and back-end of an application. Which can make development more efficient. Other popular tech stacks for full stack development include Java-based stacks. Which uses technologies like Spring for the back end and Angular for the front end, and a Python-based stack, which uses technologies like Django and Flask for the back end. front end. Ultimately, the best tech stack for you will depend on your personal preferences and the specific needs of your project.
What’s my suggestion to learn as a Fresher to Get a Solid High Paying JOB:
why should you learn NextJS as a Full Stack Framework?
NextJS is a popular framework for building server-rendered React applications. Some reasons why you may want to learn NextJS as a full-stack framework include:
- NextJS makes it easy to build server-rendered React applications, which can improve the performance and SEO of your app.
- NextJS has built-in support for automatic code splitting, which can help reduce the size of your app and improve its loading time.
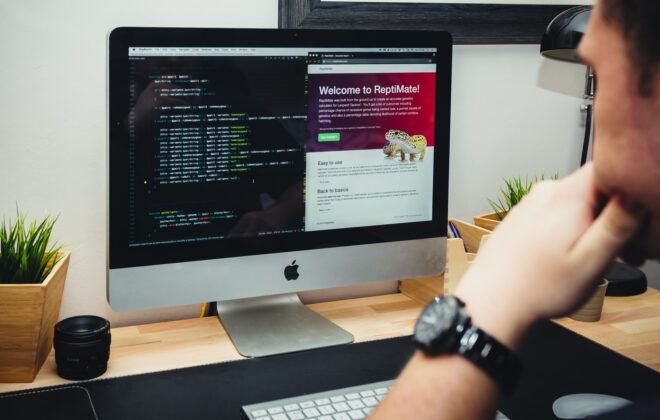
- NextJS provides a simple yet powerful API that allows you to easily create server-side routes and APIs.
- NextJS has a large and active community, which means you can easily find support and resources when you need them.
- Learning NextJS can be a valuable addition to your skill set, as server-rendered React applications are becoming increasingly popular in the web development world.
Here are some reasons why you may want to learn TypeScript:
- TypeScript is a superset of JavaScript, so if you already know JavaScript, learning TypeScript will be relatively easy and you’ll be able to start using it in your projects right away.
- TypeScript adds additional features, such as static type checking and object-oriented programming concepts like classes and interfaces, which can help make your code more readable, maintainable, and scalable.
- TypeScript is becoming increasingly popular, with many popular frameworks and libraries, such as Angular and React, being written in or supporting TypeScript. This means that learning TypeScript can open up new opportunities for you as a developer.
- TypeScript is developed and maintained by Microsoft, so it has a large and active community of users and contributors, and you can expect it to be well-supported and continuously improved.
- Learning TypeScript can make it easier for you to pick up other typed programming languages, such as Java or C#, which can be useful if you want to work in a specific field or with a particular technology.
Why learn and use Material-UI:
Material-UI is a popular React UI library that provides a consistent and customizable style for your application. Some reasons why you may want to use Material-UI in your project include:
- Material-UI is built on Google’s Material Design principles, which provide a consistent and intuitive design language that can make your application more user-friendly and easy to use.
- Material-UI provides a wide range of pre-built and customizable UI components, such as buttons, forms, and navigation elements, which can save you time and effort when building your application.
- Material-UI is highly customizable, so you can easily adjust colors, typography, and other design elements to match your brand or style preferences.
- Material-UI is well-documented and has a large community of users and contributors, so you can easily find help and support if you need it.
In terms of best industry use for Material-UI, it really depends on the specific needs and goals of your project. Material-UI is a general-purpose UI library. Therefore it can be used for a wide variety of industries and a wide range of applications. Some common use cases for Material-UI include building web applications, building dashboards, and designing user interfaces for mobile or desktop applications.
why learn Nestjs:
Nest.js is a server-side JavaScript framework that is built on top of Node.js and Express.js. Some reasons why you may want to learn Nest.js include:
- Nest.js provides a high-level, flexible, and modular architecture that can make it easier for you to build and maintain large and complex applications.
- Nest.js comes with a range of built-in features, such as dependency injection, middleware, and microservices, which can save you time and effort when building your application.
- Nest.js is built on top of TypeScript, which adds static type checking and other language features that can help you write more robust and maintainable code.
- Nest.js has a growing community of users and contributors, so you can easily find help and support if you need it, and there are many third-party libraries and modules available to extend its capabilities.
- Learning Nest.js can open up new opportunities for you as a developer, as it is a popular and in-demand technology, and many companies are looking for developers with experience in it.
Overall, learning Nest.js can be a valuable addition to your skillset as a web developer, and it can help you build modern and scalable server-side applications.
why learn Docker?
Docker is a containerization platform that enables you to package your application and its dependencies into a self-contained unit that can be easily deployed and run on any platform that supports Docker. Some reasons why you may want to learn Docker include:
- Docker makes it easy to create, deploy, and run your applications in a consistent and predictable manner, regardless of the environment or platform they are running on. This can save you time and effort when developing, testing, and deploying your applications.
- Docker allows you to easily share and distribute your applications and their dependencies, so you can collaborate with other developers or deploy your applications to different environments without worrying about compatibility issues.
- Docker can help you improve the performance and scalability of your applications, as you can run multiple containers on the same host and easily scale up or down based on your resource requirements.
- Docker has a large and active community of users and contributors, so you can easily find help and support if you need it, and there are many third-party tools and services available to extend its capabilities.
- Learning Docker can open up new opportunities for you as a developer, as it is a popular and in-demand technology, and many companies are looking for developers with experience in it.
Overall, learning Docker can be a valuable addition to your skillset as a developer, and it can help you build, deploy, and manage modern and scalable applications.
why learn NodeJS:
Here are some reasons why you may want to learn Node.js:
- Node.js is built on top of the JavaScript runtime environment, so if you already know JavaScript, learning Node.js will be relatively easy and you’ll be able to start using it in your projects right away.
- Node.js is a lightweight and efficient platform, which makes it well-suited for building high-performance and scalable applications.
- Node.js has a large and active community of users and contributors, so you can easily find help and support if you need it, and there are many third-party libraries and modules available to extend its capabilities.
- Learning Node.js can open up new opportunities for you as a developer, as it is a popular and in-demand technology, and many companies are looking for developers with experience in it.
- Node.js is well-suited for building modern and scalable applications, such as web applications, APIs, microservices, and serverless applications, so learning it can help you stay up-to-date with the latest trends and technologies in the field of web development.
here are some reasons why Node.js may be a good choice for some projects:
- Node.js is built on top of the JavaScript runtime environment, which means that you can use JavaScript to write both the front-end and back-end of your application. This can make it easier for you to write and maintain your code, as you only have to use one language throughout your stack.
- Node.js is lightweight and fast, as it uses an event-driven, non-blocking I/O model that allows it to handle a large number of concurrent connections efficiently. This makes it a good choice for building high-performance and scalable applications.
- Node.js has a large and active community of users and contributors, so you can easily find help and support if you need it, and there are many third-party libraries and modules available to extend its capabilities.
- Node.js is well-suited for building microservices and serverless applications, as it is designed to be modular and efficient, and it can be easily integrated with other tools and services.
- Learning Node.js can open up new opportunities for you as a developer, as it is a popular and in-demand technology, and many companies are looking for developers with experience in it.
Overall, Node.js is a versatile and powerful platform that can be a good choice for building modern and scalable web applications.
what is the best use case of NodeJS:
Node.js is a popular and versatile platform that is well-suited for a wide range of use cases. Some common use cases for Node.js include:
- Building web applications: Node.js is often used to build server-side components of web applications, as it is lightweight and efficient, and it allows you to use JavaScript on the back end as well as the front end.
- Building APIs and microservices: Node.js is well-suited for building APIs and microservices, as it is designed to be modular and efficient, and it can be easily integrated with other tools and services.
- Building real-time applications: Node.js is often used to build real-time applications, such as chat or collaboration tools, as its non-blocking I/O model and support for WebSockets make it easy to handle real-time data streams.
- Building command-line tools and utilities: Node.js is often used to build command-line tools and utilities, as it is lightweight and easy to use, and it has a large ecosystem of third-party libraries and modules.
- Building serverless applications: Node.js is often used to build serverless applications, as it is well-suited for the ephemeral and scalable nature of serverless environments, and it can be easily integrated with popular serverless platforms, such as AWS Lambda.
Overall, Node.js is a versatile and powerful platform that can be used for a wide range of use cases, and its popularity and active community make it a good choice for many projects.